最近艦これというゲームが流行っておりまして,タイムライン上でその名を度々見かけます。
かねてからミリ系の知識も仕入れたいと思っていたので早速食いついてみたところ,これは面白いです!
トップページを見た時は,地味なキャラデザだなと思っていましたが,キャラデザも性格も個性的な艦娘が続々登場して圧倒されます。
また,他のゲームで言う所のスーパーレアキャラを割りと簡単に入手することができます。
さてこのゲームでは,メイン艦隊を自分で操作して進撃させるのとは別に,サブ艦隊を遠征(おつかい)に派遣することができます。
規定の時間が経過すると,物資を入手して帰ってきます。
物資不足との戦いが続くこのゲーム,帰ってきたら即座に再派遣したいものです。
しかし,メイン画面ではあと何時間で帰還するのか分かりません。
確認するためには,「出撃」→「遠征」→ 遠征先の名前 をクリックする必要があり,地味に不便だなと思いました。
「そうだ,遠征時間タイマーを Firefox アドオンで作ったら便利じゃね」
ということで Firefox アドオン作成に初挑戦してみます。
アドオンはどうやれば作れるのでしょうか。
「APIのライブラリをインストールして,何かの言語で作成するのかな」
そう思っていましたが・・・,
https://addons.mozilla.org/ja/developers/builder
リンク先右上の Builder チュートリアル動画を見たら,おっちゃんがブラウザ上でちゃっちゃとアドオンを作ってます!
どうやら,SDK をダウンロードして手元でプログラミングする方法,動画のおっちゃんのようにブラウザ上で作成する方法の2種類があるようです。
ブラウザ上で開発する方法は,XULを使えないため,例えばアドオンバーをクリックした時にコンテクストメニューを表示できないなど,若干の制限があるようです。
しかし入門用としては十分なようです。
それでは,ブラウザ上で作成できる,Add-on Builder を用いて艦これ遠征時間カウントタイマー,名付けて「艦Timer」を作成します!
アドオン開発用のアカウントを作成すると,エディタ画面に入れます。
左側に作成中のアドオンのパッケージ内容が表示されています。
ここにどんどん JavaScript や HTML ファイルを追加していけば良いみたいです。
また,ファビコンなどの画像ファイルもブラウザ経由で Data にアップロードすることができます。
また,エディタの機能がとても充実してます。
保存するたびに新しい Revision として記録され,Mac の Time Machine のように,いつでも過去の状態に戻せます。
作成したアドオンは,ブラウザの再起動無しにその場でテストすることができます。
また,作成したアドオンは,上部のボタンから,xpi 形式もしくは ソースコードの zip 形式でダウンロードすることができます。
ここまで機能が充実しているので,JavaScript と HTML の知識さえあれば,非常にさっくりとアドオンが作れるようになっています。
なお私は JavaScript を最後に触ったのが数年前という有様だったので,いろんなサイトを回って勉強しながら作成しました。
特に参考にさせていただいたのは,
セレクトボックスの操作ーJavaScript入門
カウントダウンタイマーーJavaScript入門
です。
苦闘ののち,初心者感あふれるコーディングですが,なんとか作れました!
アドオンバーのウィジェットをクリックすると,このようにパネルが表示されます。
そして,各艦隊のセレクトボックスから遠征先を選ぶと,帰投までの残り時間がカウントダウンされます。
山城さんもご覧の笑顔です。
こちらにアドオンを置きました。
艦Timer add-on
[更新履歴]
2013/7/27 : ver. 0.1 公開
2013/8/2 : ver. 0.2 公開
2013/8/9 追記:
Firefox 23 において,遠征先を入力しようとすると,艦Timerの表示欄が白紙になってしまう不具合が発生中です。現在原因調査中です。
#注意:本プログラムを動作させた結果については、一切責任を負いかねますので、ご了承下さい。くれぐれも自己責任での使用をお願い致します。
#遠征先は,コスパの良い,長距離練習航海,海上護衛任務,鼠輸送作戦の3つ限定となっています。
ファイル置き場の Google site が xpi 拡張子のアップロード禁止となっていたため,zip 形式で圧縮しています。
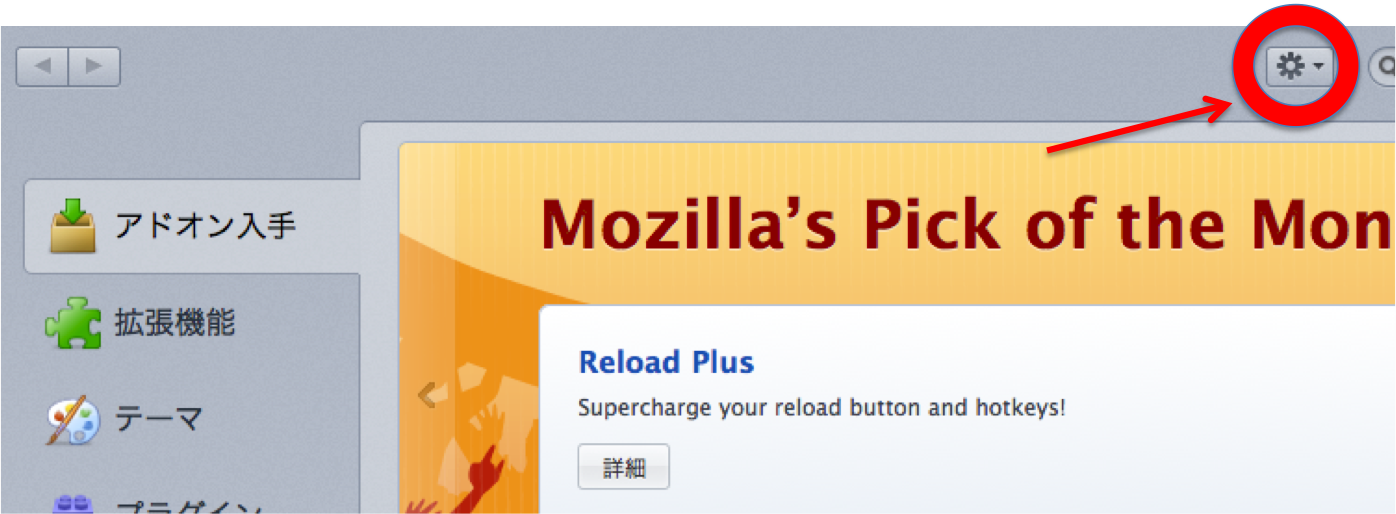
解凍後,Firefox メニューバーの 「ツール」→「アドオン」のページを開き,上部の歯車ボタンを押し,「ファイルからアドオンをインストール」を選択肢,kantimer.xpi を指定して下さい。
艦これのおかげで,Web 関係の勉強になりました。
日向さんや金剛さんを探しつつ,JavaScript の勉強を続けて行きたいと思います。




0 件のコメント:
コメントを投稿